1、下载与安装
https://code.visualstudio.com/
2、创建项目
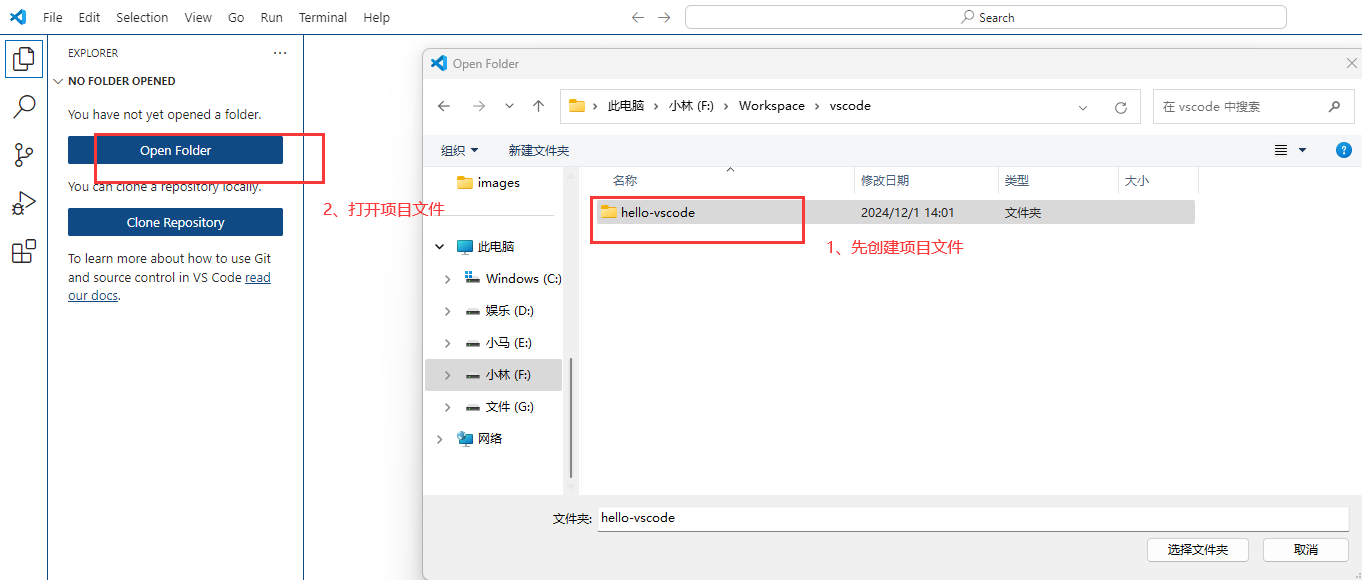
先建一个项目,文件,然后VSCode打开即可
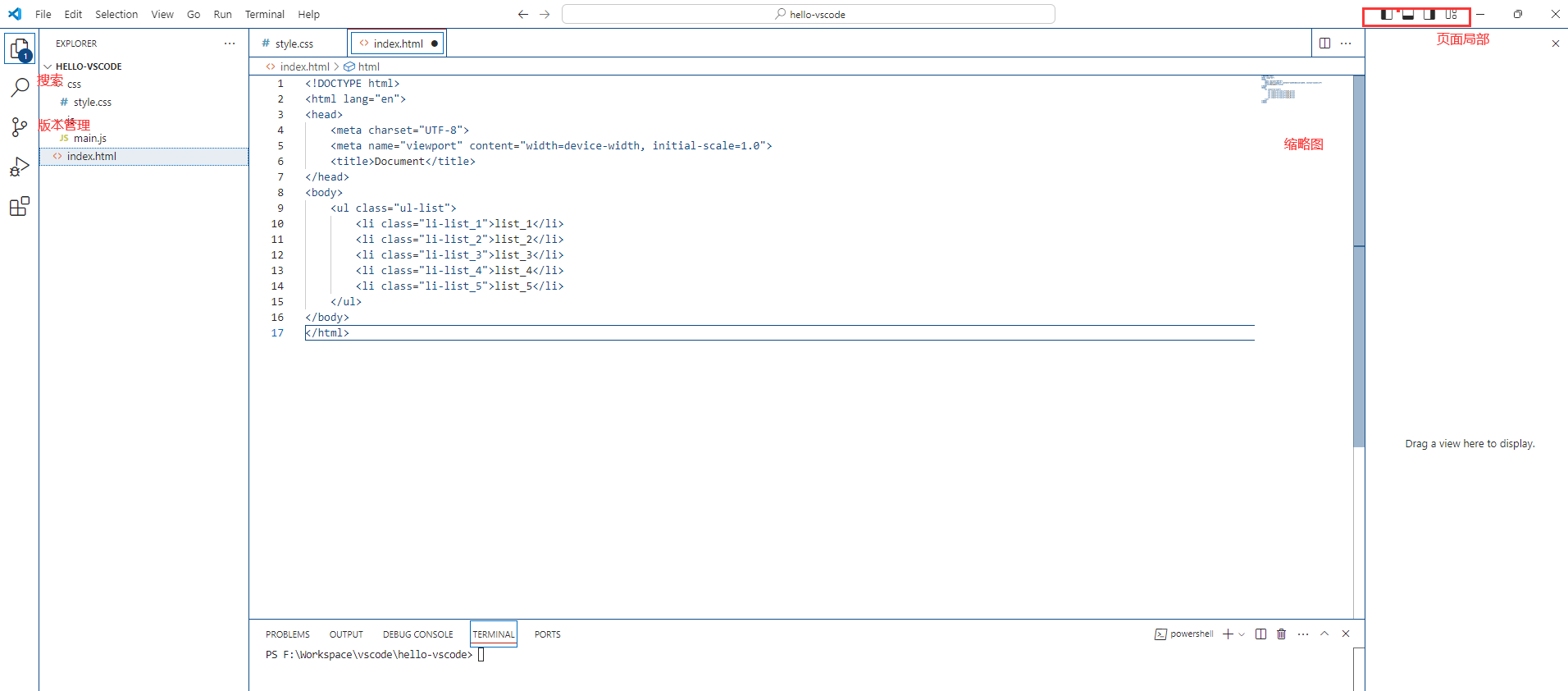
3、编辑器布局

4、代码快捷键
emmet快捷键,快速帮我们生成代码结构。
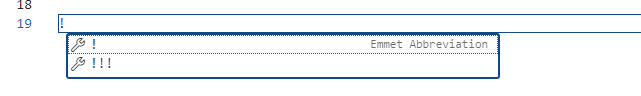
输入标志然后按tab建即可,比如一个html模版,我们输入英文的!然后按tab就可以生成。
比如下面要生成一个ul然后里面有五个li,然后指定内容和class.
ul.ul-list>li.li-list_${list_$}*5
上面.后面跟的就是class,然后>后面跟的是子标签,$是下标,从1开始,{}里面是标签的内容*表示生成多少个,上面的输入按tab后就会生成
<ul class="ul-list"><li class="li-list_1">list_1</li><li class="li-list_2">list_2</li><li class="li-list_3">list_3</li><li class="li-list_4">list_4</li><li class="li-list_5">list_5</li></ul>
再比如
a.image-a[href="http://ww.baidu.com"]>img[src="lalal"]
[]里面放的就是属性,按tab后就会得到
<a href="http://ww.baidu.com" class="image-a"><img src="lalal" alt=""></a>
其实掌握上面几个.>{}$[]就差不多了,再复杂的比如生成整个页面也没有必要。
5、常用快捷键
上面是代码快捷键,下面是编辑器的快捷键
- 单行注释:ctrl + /
- 多行注释:shift + alt + A
- 删除当前行:ctrl + shift+ k
- 复制当前行:alt + shift +箭头上/下
- 代码格式化:shift + alt + F
- 多光标:alt+鼠标左键
讲真,我觉得不急于这一时,但是多光标真的很有用。
6、安装插件
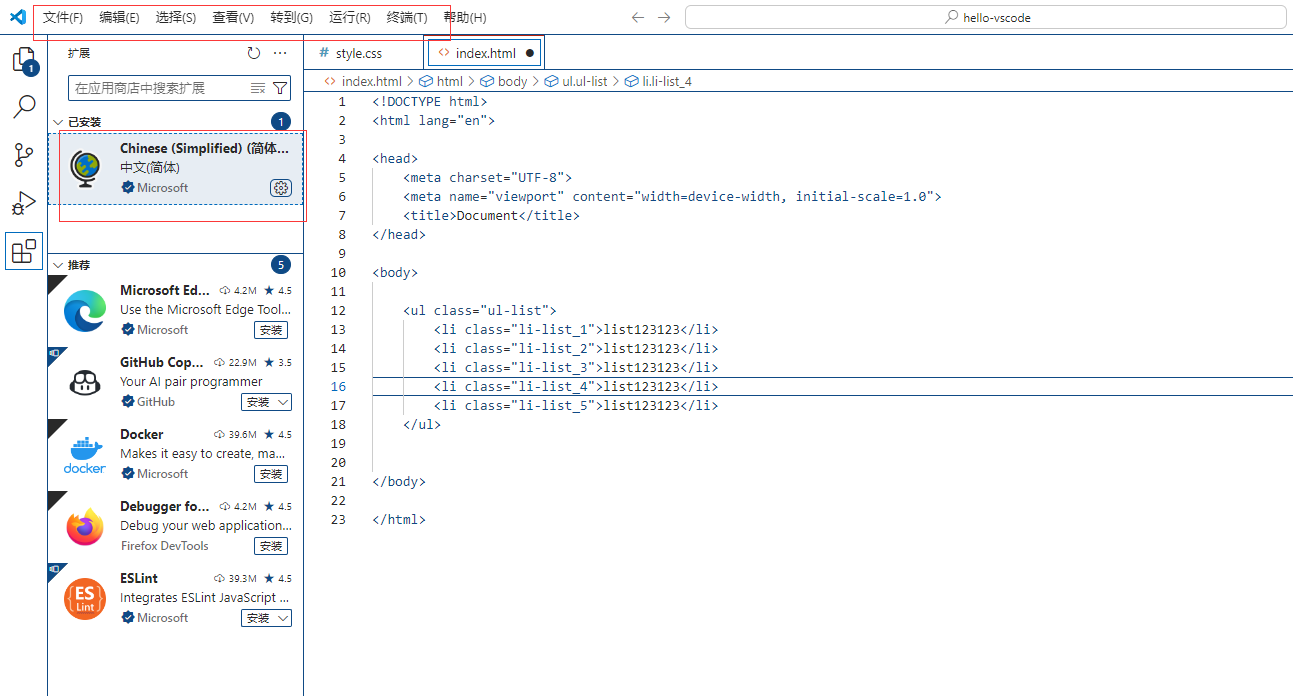
- chinese
我们安装的vscode是英文环境的,当然你可以安装这个插件就会变成中文环境,当然英文中文差不多。安装后右下角会弹出设置重启的,点击即可。
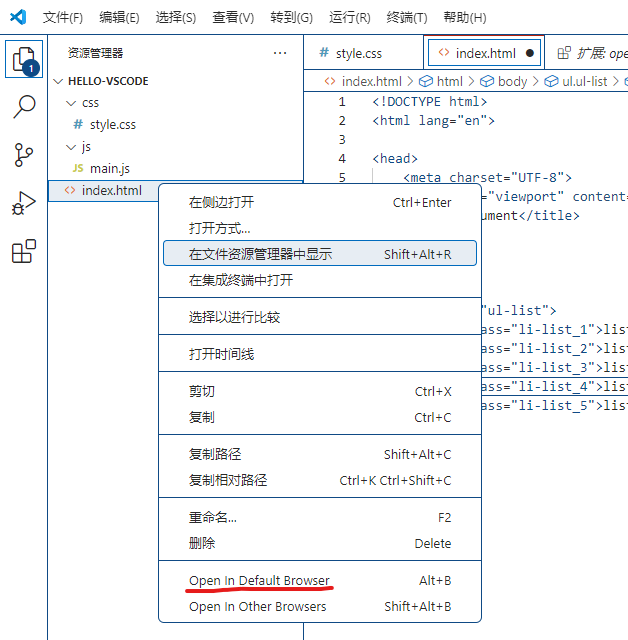
- open in
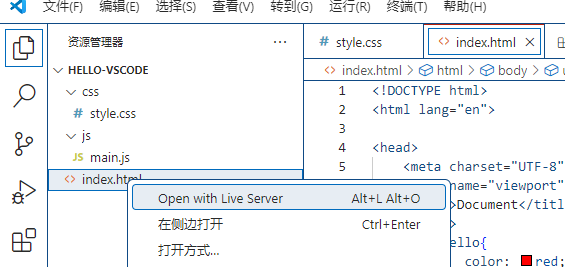
我们写好的代码,目前只能去文件夹下面打开,右键没有浏览器打开的选项,此时怎么办呢,可以安装这个插件。

- live server
我们目前改了页面后,要刷新浏览器才有反应,但是安装这个插件后就会热更新了