1.发展历史
万维网
1989年,任职于欧洲核子研究中心(CERN)的蒂姆·伯纳斯-李(Tim Berners-Lee)发表了一篇论文,提出了在互联网上构建超链接文档系统的构想。这篇论文中他确立了三项关键技术。
- URI:即统一资源标识符,作为互联网上资源的唯一身份;
- HTML:即超文本标记语言,描述超文本文档;
- HTTP:即超文本传输协议,用来传输超文本。
HTTP/0.9
为了便于服务器和客户端处理,采用了纯文本格式。只允许用“GET”动作从服务器上获取HTML文档,并且在响应请求之后立即关闭连接,功能非常有限。
HTTP/1.0
HTTP/1.0版本在1996年正式发布。它在多方面增强了0.9版,形式上已经和现在的HTTP差别不大了,例如:
- 增加了HEAD、POST等新方法;
- 增加了响应状态码,标记可能的错误原因;
- 引入了协议版本号概念;
- 引入了HTTP Header(头部)的概念,让HTTP处理请求和响应更加灵活;
- 传输的数据不再仅限于文本。
HTTP/1.1
HTTP/1.1是对HTTP/1.0的小幅度修正。但一个重要的区别是:它是一个“正式的标准”,而不是一份可有可无的“参考文档”。
HTTP/1.1主要的变更点有:
- 增加了PUT、DELETE等新的方法;
- 增加了缓存管理和控制;
- 明确了连接管理,允许持久连接;
- 允许响应数据分块(chunked),利于传输大文件;
- 强制要求Host头,让互联网主机托管成为可能。
由于HTTP/1.1太过庞大和复杂,所以在2014年又做了一次修订,原来的一个大文档被拆分成了六份较小的文档,编号为7230-7235,优化了一些细节,但此外没有任何实质性的改动。
HTTP/2
互联网标准化组织以Google的SPDY为基础开始制定新版本的HTTP协议,最终在2015年发布了HTTP/2,RFC编号7540。
HTTP/2的制定充分考虑了现今互联网的现状:宽带、移动、不安全,在高度兼容HTTP/1.1的同时在性能改善方面做了很大努力,主要的特点有:
- 二进制协议,不再是纯文本;
- 可发起多个请求,废弃了1.1里的管道;
- 使用专用算法压缩头部,减少数据传输量;
- 允许服务器主动向客户端推送数据;
- 增强了安全性,“事实上”要求加密通信。
虽然HTTP/2到今天已经四岁,也衍生出了gRPC等新协议,但由于HTTP/1.1实在是太过经典和强势,目前它的普及率还比较低,大多数网站使用的仍然还是20年前的HTTP/1.1。
HTTP/3
Google又发明了一个新的协议,叫做QUIC。
2018年,互联网标准化组织IETF提议将“HTTP over QUIC”更名为“HTTP/3”并获得批准,HTTP/3正式进入了标准化制订阶段。
总结
- HTTP协议始于三十年前蒂姆·伯纳斯-李的一篇论文;
- HTTP/0.9是个简单的文本协议,只能获取文本资源;
- HTTP/1.0确立了大部分现在使用的技术,但它不是正式标准;
- HTTP/1.1是目前互联网上使用最广泛的协议,功能也非常完善;
- HTTP/2基于Google的SPDY协议,注重性能改善,但还未普及;
- HTTP/3基于Google的QUIC协议,是将来的发展方向。
2.HTTP
HTTP就是超文本传输协议,也就是HyperText Transfer Protocol。
协议
- 第一点,协议必须要有两个或多个参与者,也就是“协”。
- 第二点,协议是对参与者的一种行为约定和规范,也就是“议”。
- HTTP是一个用在计算机世界里的协议。它使用计算机能够理解的语言确立了一种计算机之间交流通信的规范,以及相关的各种控制和错误处理方式。
传输
- 第一点,HTTP协议是一个“双向协议”。
- 第二点,数据虽然是在A和B之间传输,但并没有限制只有A和B这两个角色,允许中间有“中转”或者“接力”。
- HTTP是一个在计算机世界里专门用来在两点之间传输数据的约定和规范。
超文本
- “超文本”,就是“超越了普通文本的文本”,它是文字、图片、音频和视频等的混合体,最关键的是含有“超链接”,能够从一个“超文本”跳跃到另一个“超文本”,形成复杂的非线性、网状的结构关系。
- HTML,它本身只是纯文字文件,但内部用很多标签定义了对图片、音频、视频等的链接,再经过浏览器的解释,呈现在我们面前的就是一个含有多种视听信息的页面。
HTTP是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。
HTTP通常跑在TCP/IP协议栈之上,依靠IP协议实现寻址和路由、TCP协议实现可靠数据传输、DNS协议实现域名查找、SSL/TLS协议实现安全通信。此外,还有一些协议依赖于HTTP,例如WebSocket、HTTPDNS等。这些协议相互交织,构成了一个协议网,而HTTP则处于中心地位。
小结
- HTTP是一个用在计算机世界里的协议,它确立了一种计算机之间交流通信的规范,以及相关的各种控制和错误处理方式。
- HTTP专门用来在两点之间传输数据,不能用于广播、寻址或路由。
- HTTP传输的是文字、图片、音频、视频等超文本数据。
- HTTP是构建互联网的重要基础技术,它没有实体,依赖许多其他的技术来实现,但同时许多技术也都依赖于它
" class="reference-link">
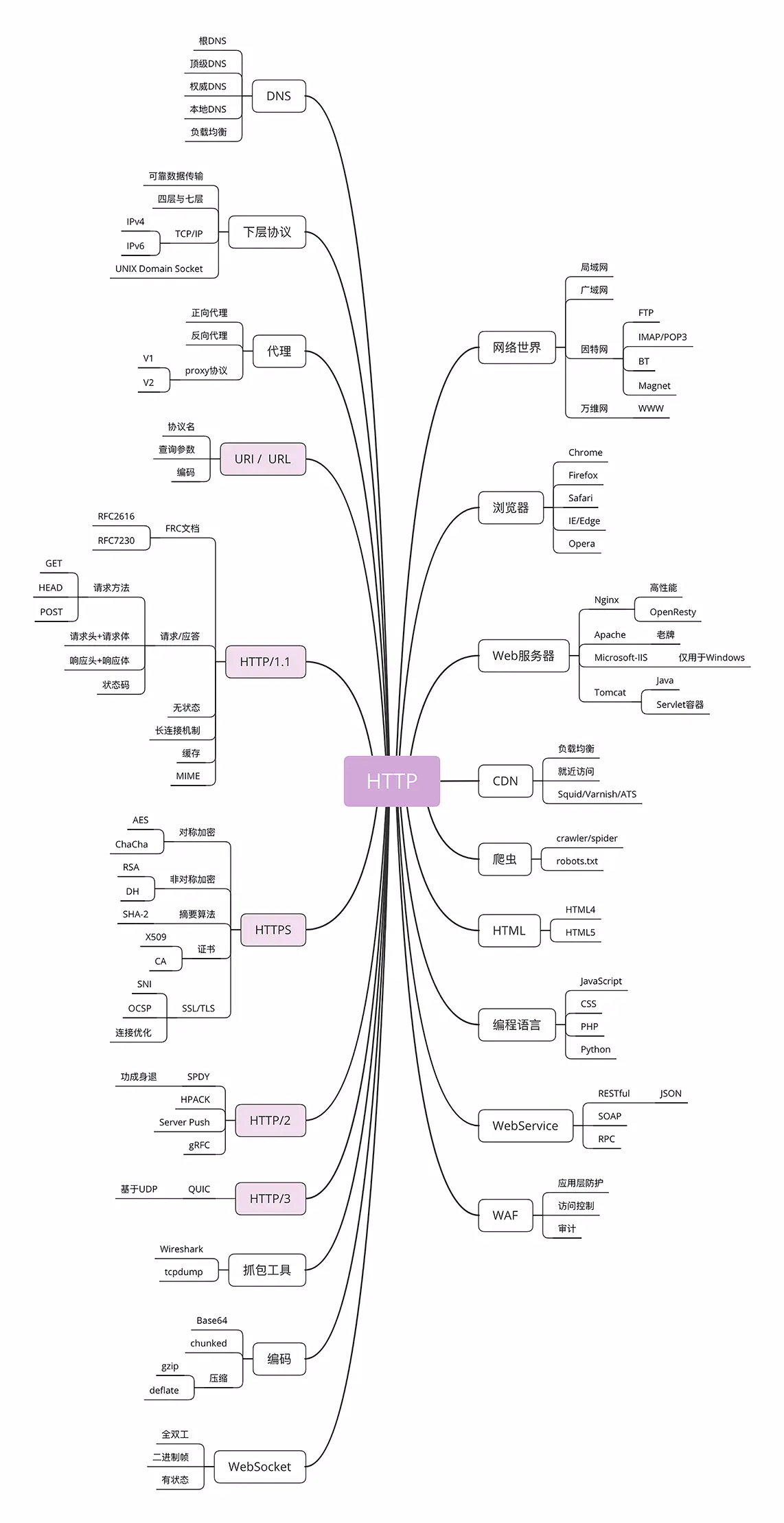
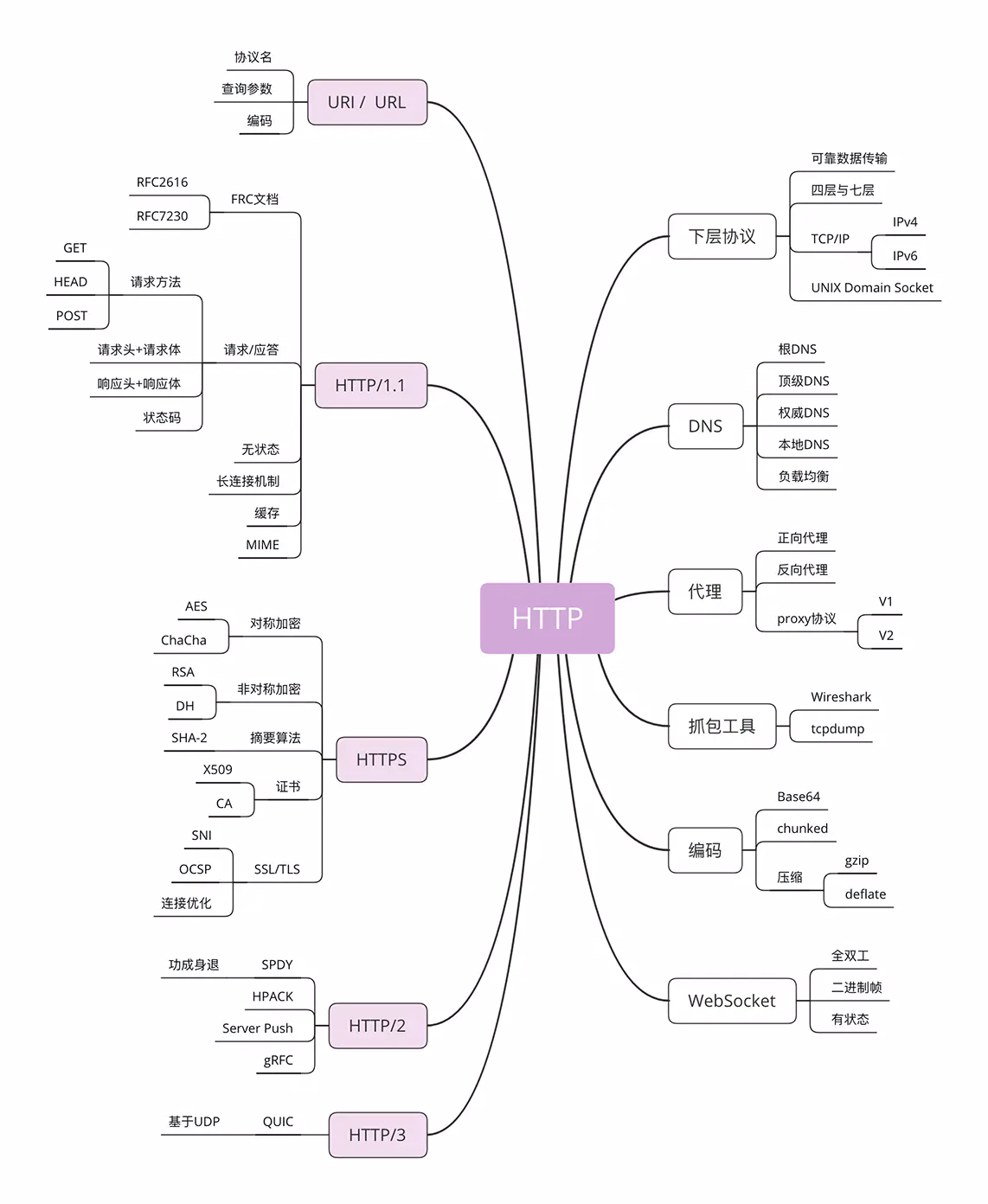
3.与HTTP相关的各种应用

网络
- 互联网的一个子集“万维网”(World Wide Web),它基于HTTP协议,传输HTML等超文本资源,能力也就被限制在HTTP协议之内。
- 互联网上还有许多万维网之外的资源,例如常用的电子邮件、BT和Magnet点对点下载、FTP文件下载、SSH安全登录、各种即时通信服务等等,它们需要用各自的专有协议来访问。
- 不过由于HTTP协议非常灵活、易于扩展,而且“超文本”的表述能力很强,所以很多其他原本不属于HTTP的资源也可以“包装”成HTTP来访问,这就是为什么能够总看到各种“网页应用”——例如“微信网页版”“邮箱网页版”——的原因。
- 浏览器
浏览器
- 本质上是一个HTTP协议中的请求方,使用HTTP协议获取网络上的各种资源。
- 为了更好地检索查看网页,它还集成了很多额外的功能。
- 例如,HTML排版引擎用来展示页面,JavaScript引擎用来实现动态化效果,甚至还有开发者工具用来调试网页,以及五花八门的各种插件和扩展。
- 在HTTP协议里,浏览器的角色被称为“User Agent”即“用户代理”,意思是作为访问者的“代理”来发起HTTP请求。不过在不引起混淆的情况下,通常都简单地称之为“客户端”。
Web服务器
- 协议另一端的应答方(响应方)就是服务器,Web Server。
- 硬件含义就是物理形式或“云”形式的机器,在大多数情况下它可能不是一台服务器,而是利用反向代理、负载均衡等技术组成的庞大集群。
- 软件含义就是提供Web服务的应用程序,通常会运行在硬件含义的服务器上。它利用强大的硬件能力响应海量的客户端HTTP请求,处理磁盘上的网页、图片等静态文件,或者把请求转发给后面的Tomcat、Node.js等业务应用,返回动态的信息。
CDN
浏览器通常不会直接连到服务器,中间会经过“重重关卡”,其中的一个重要角色就叫做CDN。
CDN,全称是“Content Delivery Network”,翻译过来就是“内容分发网络”。它应用了HTTP协议里的缓存和代理技术,代替源站响应客户端的请求。
它可以缓存源站的数据,让浏览器的请求不用“千里迢迢”地到达源站服务器,直接在“半路”就可以获取响应。如果CDN的调度算法很优秀,更可以找到离用户最近的节点,大幅度缩短响应时间。
CDN也是现在互联网中的一项重要基础设施,除了基本的网络加速外,还提供负载均衡、安全防护、边缘计算、跨运营商网络等功能,能够成倍地“放大”源站服务器的服务能力,很多云服务商都把CDN作为产品的一部分。
爬虫
- “爬虫”(Crawler),实际上是一种可以自动访问Web资源的应用程序。
- 绝大多数是由各大搜索引擎“放”出来的,抓取网页存入庞大的数据库,再建立关键字索引,这样我们才能够在搜索引擎中快速地搜索到互联网角落里的页面。
- 爬虫也有不好的一面,它会过度消耗网络资源,占用服务器和带宽,影响网站对真实数据的分析,甚至导致敏感信息泄漏。所以,又出现了“反爬虫”技术,通过各种手段来限制爬虫。其中一项就是“君子协定”robots.txt,约定哪些该爬,哪些不该爬。
HTML/WebService/WAF
- HTML是HTTP协议传输的主要内容之一,它描述了超文本页面,用各种“标签”定义文字、图片等资源和排版布局,最终由浏览器“渲染”出可视化页面。HTML目前有两个主要的标准,HTML4和HTML5。广义上的HTML通常是指HTML、JavaScript、CSS等前端技术的组合,能够实现比传统静态页面更丰富的动态页面。
- Web Service是一种由W3C定义的应用服务开发规范,使用client-server主从架构,通常使用WSDL定义服务接口,使用HTTP协议传输XML或SOAP消息,也就是说,它是一个基于Web(HTTP)的服务架构技术,既可以运行在内网,也可以在适当保护后运行在外网。因为采用了HTTP协议传输数据,所以在Web Service架构里服务器和客户端可以采用不同的操作系统或编程语言开发。
- WAF意思是“网络应用防火墙”。与硬件“防火墙”类似,它是应用层面的“防火墙”,专门检测HTTP流量,是防护Web应用的安全技术。
- WAF通常位于Web服务器之前,可以阻止如SQL注入、跨站脚本等攻击,目前应用较多的一个开源项目是ModSecurity,它能够完全集成进Apache或Nginx。
4.与HTTP相关的各种协议

TCP/IP
- HTTP协议就运行在了TCP/IP上。
DNS
- “域名系统”(Domain Name System)。“域名”(Domain Name)又称为“主机名”(Host),为了更好地标记不同国家或组织的主机,让名字更好记,所以被设计成了一个有层次的结构。
- 但想要使用TCP/IP协议来通信仍然要使用IP地址,所以需要把域名做一个转换,“映射”到它的真实IP,这就是所谓的“域名解析”。
URI/URL
- DNS和IP地址只是标记了互联网上的主机,但主机上有那么多文本、图片、页面,到底要找哪一个呢?所以就出现了URI(Uniform Resource Identifier),中文名称是 统一资源标识符,使用它就能够唯一地标记互联网上资源。
- URI另一个更常用的表现形式是URL(Uniform Resource Locator), 统一资源定位符,也就是俗称的“网址”,它实际上是URI的一个子集,不过因为这两者几乎是相同的,差异不大,所以通常不会做严格的区分。
- URI主要有三个基本的部分构成(http://nginx.org/en/download.html):
1)协议名:即访问该资源应当使用的协议,在这里是“http”;
2)主机名:即互联网上主机的标记,可以是域名或IP地址,在这里是“nginx.org”;
3)路径:即资源在主机上的位置,使用“/”分隔多级目录,在这里是“/en/download.html”。
HTTPS
- “HTTP over SSL/TLS”,也就是运行在SSL/TLS协议上的HTTP。
- SSL/TLS是一个负责加密通信的安全协议,建立在TCP/IP之上,所以也是个可靠的传输协议,可以被用作HTTP的下层。HTTPS相当于“HTTP+SSL/TLS+TCP/IP”。
- SSL的全称是“Secure Socket Layer”,由网景公司发明,当发展到3.0时被标准化,改名为TLS,即“Transport Layer Security”。SSL使用了许多密码学最先进的研究成果,综合了对称加密、非对称加密、摘要算法、数字签名、数字证书等技术,能够在不安全的环境中为通信的双方创建出一个秘密的、安全的传输通道,为HTTP套上一副坚固的盔甲。
代理
代理(Proxy)是HTTP协议中请求方和应答方中间的一个环节,作为“中转站”,既可以转发客户端的请求,也可以转发服务器的应答。
代理有很多的种类,常见的有:
1)匿名代理:完全“隐匿”了被代理的机器,外界看到的只是代理服务器;
2)透明代理:顾名思义,它在传输过程中是“透明开放”的,外界既知道代理,也知道客户端;
3)正向代理:靠近客户端,代表客户端向服务器发送请求;
4)反向代理:靠近服务器端,代表服务器响应客户端的请求;CDN,实际上就是一种代理,它代替源站服务器响应客户端的请求,通常扮演着透明代理和反向代理的角色。
由于代理在传输过程中插入了一个“中间层”,所以可以在这个环节做很多有意思的事情,比如:
1)负载均衡:把访问请求均匀分散到多台机器,实现访问集群化;
2)内容缓存:暂存上下行的数据,减轻后端的压力;
3)安全防护:隐匿IP,使用WAF等工具抵御网络攻击,保护被代理的机器;
4)数据处理:提供压缩、加密等额外的功能。关于HTTP的代理还有一个特殊的“代理协议”(proxy protocol),它由知名的代理软件HAProxy制订,但并不是RFC标准。
作者:王侦
链接:https://www.jianshu.com/p/4612b927d03a
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。








