1.软件介绍
搭建一个“最小化”的环境,在这个环境里仅有HTTP协议的两个端点:请求方和应答方,去除一切多余的环节,从而可以抓住重点,快速掌握HTTP的本质。

简单说一下这个“最小化”环境用到的应用软件:
- Wireshark
- Chrome/Firefox
- Telnet
- OpenResty
Wireshark是著名的网络抓包工具,能够截获在TCP/IP协议栈中传输的所有流量,并按协议类型、地址、端口等任意过滤,功能非常强大,是学习网络协议的必备工具。
它就像是网络世界里的一台“高速摄像机”,把只在一瞬间发生的网络传输过程如实地“拍摄”下来,事后再“慢速回放”,让我们能够静下心来仔细地分析那一瞬到底发生了什么。
Chrome是Google开发的浏览器,是目前的主流浏览器之一。它不仅上网方便,也是一个很好的调试器,对HTTP/1.1、HTTPS、HTTP/2、QUIC等的协议都支持得非常好,用F12打开“开发者工具”还可以非常详细地观测HTTP传输全过程的各种数据。
如果你更习惯使用Firefox,那也没问题,其实它和Chrome功能上都差不太多,选择自己喜欢的就好。
与Wireshark不同,Chrome和Firefox属于“事后诸葛亮”,不能观测HTTP传输的过程,只能看到结果。
Telnet是一个经典的虚拟终端,基于TCP协议远程登录主机,我们可以使用它来模拟浏览器的行为,连接服务器后手动发送HTTP请求,把浏览器的干扰也彻底排除,能够从最原始的层面去研究HTTP协议。
OpenResty你可能比较陌生,它是基于Nginx的一个“强化包”,里面除了Nginx还有一大堆有用的功能模块,不仅支持HTTP/HTTPS,还特别集成了脚本语言Lua简化Nginx二次开发,方便快速地搭建动态网关,更能够当成应用容器来编写业务逻辑。
选择OpenResty而不直接用Nginx的原因是它相当于Nginx的“超集”,功能更丰富,安装部署更方便。我也会用Lua编写一些服务端脚本,实现简单的Web服务器响应逻辑,方便实验。
2.安装过程
这个“最小化”环境的安装过程也比较简单,大约只需要你半个小时不到的时间就能搭建完成。
Windows 10自带Telnet,不需要安装,但默认是不启用的,需要稍微设置一下。
打开Windows的设置窗口,搜索“Telnet”,就会找到“启用或关闭Windows功能”,在这个窗口里找到“Telnet客户端”,打上对钩就可以了,可以参考截图。

接下来要安装OpenResty,去它的官网,点击左边栏的“Download”,进入下载页面,下载适合你系统的版本(这里我下载的是64位的1.15.8.1,包的名字是“openresty-1.15.8.1-win64.zip”)。

然后要注意,必须把OpenResty的压缩包解压到刚才的“D:\http_study”目录里,并改名为“openresty”。

安装工作马上就要完成了,为了能够让浏览器能够使用DNS域名访问我们的实验环境,还要改一下本机的hosts文件,位置在“C:\WINDOWS\system32\drivers\etc”,在里面添加三行本机IP地址到测试域名的映射,你也可以参考GitHub项目里的hosts文件,这就相当于在一台物理实机上“托管”了三个虚拟主机。
127.0.0.1 www.chrono.com127.0.0.1 www.metroid.net127.0.0.1 origin.io
注意修改hosts文件需要管理员权限,直接用记事本编辑是不行的,可以切换管理员身份,或者改用其他高级编辑器,比如Notepad++,而且改之前最好做个备份。
3.测试验证
实验环境搭建完了,但还需要把它运行起来,做一个简单的测试验证,看是否运转正常。
首先要启动Web服务器,也就是OpenResty。
在http_study的“www”目录下有四个批处理文件,分别是:

- start:启动OpenResty服务器;
- stop:停止OpenResty服务器;
- reload:重启OpenResty服务器;
- list:列出已经启动的OpenResty服务器进程。
- 这个过程可能会有Windows防火墙的警告,选择“允许”即可。
运行后,鼠标双击“list”可以查看OpenResty是否已经正常启动,应该会有两个nginx.exe的后台进程,大概是下图的样子。

有了Web服务器后,接下来要运行Wireshark,开始抓包。
因为实验环境运行在本机的127.0.0.1上,也就是loopback“环回”地址。所以,在Wireshark里要选择“Npcap loopback Adapter”,过滤器选择“HTTP TCP port(80)”,即只抓取HTTP相关的数据包。鼠标双击开始界面里的“Npcap loopback Adapter”即可开始抓取本机上的网络数据。

然后打开Chrome,在地址栏输入“http://localhost/”,访问刚才启动的OpenResty服务器,就会看到一个简单的欢迎界面,如下图所示。

这时再回头去看Wireshark,应该会显示已经抓到了一些数据,就可以用鼠标点击工具栏里的“停止捕获”按钮告诉Wireshark“到此为止”,不再继续抓包。

小结
- 1)现实的网络环境太复杂,有很多干扰因素,搭建“最小化”的环境可以快速抓住重点,掌握HTTP的本质;
- 2)选择Wireshark作为抓包工具,捕获在TCP/IP协议栈中传输的所有流量;
- 3)选择Chrome或Firefox浏览器作为HTTP协议中的user agent;
- 4)选择OpenResty作为Web服务器,它是一个Nginx的“强化包”,功能非常丰富;
- 5)Telnet是一个命令行工具,可用来登录主机模拟浏览器操作;
- 6)在GitHub上可以下载到本专栏的专用项目源码,只要把OpenResty解压到里面即可完成实验环境的搭建。
4.使用IP地址访问Web服务器
首先运行www目录下的“start”批处理程序,启动本机的OpenResty服务器,启动后可以用“list”批处理确认服务是否正常运行。
然后我们打开Wireshark,选择“HTTP TCP port(80)”过滤器,再鼠标双击“Npcap loopback Adapter”,开始抓取本机127.0.0.1地址上的网络数据。
第三步,在Chrome浏览器的地址栏里输入“http://127.0.0.1/”,再按下回车键,等欢迎页面显示出来后Wireshark里就会有捕获的数据包,如下图所示。

抓包分析
注意:因为Chrome浏览器会缓存之前访问过的网站,所以再次访问时会直接从本地缓存而不是服务器获取数据,这样就无法用Wireshark捕获网络流量,解决方法是在Chrome的开发者工具或者设置里清除相关缓存。
在Wireshark里可以看到,这次一共抓到了11个包(这里用了滤包功能,滤掉了3个包,原本是14个包),耗时0.65秒,下面就来分析一下”键入网址按下回车”后数据传输的全过程。
HTTP协议是运行在TCP/IP基础上的,依靠TCP/IP协议来实现数据的可靠传输。所以浏览器要用HTTP协议收发数据,首先要做的就是建立TCP连接。
因为在地址栏里直接输入了IP地址“127.0.0.1”,而Web服务器的默认端口是80,所以浏览器就要依照TCP协议的规范,使用“三次握手”建立与Web服务器的连接。
对应到Wireshark里,就是最开始的三个抓包,浏览器使用的端口是52085,服务器使用的端口是80,经过SYN、SYN/ACK、ACK的三个包之后,浏览器与服务器的TCP连接就建立起来了。
有了可靠的TCP连接通道后,HTTP协议就可以开始工作了。于是,浏览器按照HTTP协议规定的格式,通过TCP发送了一个“GET / HTTP/1.1”请求报文,也就是Wireshark里的第四个包。
随后,Web服务器回复了第五个包,在TCP协议层面确认:“刚才的报文已经收到了”,不过这个TCP包HTTP协议是看不见的。
Web服务器收到报文后在内部就要处理这个请求。同样也是依据HTTP协议的规定,解析报文,看看浏览器发送这个请求想要干什么。
它一看,原来是要求获取根目录下的默认文件,那就从磁盘上把那个文件全读出来,再拼成符合HTTP格式的报文,发回去吧。这就是Wireshark里的第六个包“HTTP/1.1 200 OK”,底层走的还是TCP协议。
同样的,浏览器也要给服务器回复一个TCP的ACK确认,“你的响应报文收到了,多谢。”,即第七个包。
这时浏览器就收到了响应数据,但里面是什么呢?所以也要解析报文。一看,服务器给我的是个HTML文件,好,那我就调用排版引擎、JavaScript引擎等等处理一下,然后在浏览器窗口里展现出了欢迎页面。
这之后还有两个来回,共四个包,重复了相同的步骤。这是浏览器自动请求了作为网站图标的“favicon.ico”文件,与我们输入的网址无关。但因为实验环境没有这个文件,所以服务器在硬盘上找不到,返回了一个“404 Not Found”。
至此,“键入网址再按下回车”的全过程就结束了。
交互图可以对照着看一下。不过要提醒你,图里TCP关闭连接的“四次挥手”在抓包里没有出现,这是因为HTTP/1.1长连接特性,默认不会立即关闭连接。

简要叙述一下这次最简单的浏览器HTTP请求过程:
- step1. 浏览器从地址栏的输入中获得服务器的IP地址和端口号;
- step2. 浏览器用TCP的三次握手与服务器建立连接;
- step3. 浏览器向服务器发送拼好的报文;
- step4. 服务器收到报文后处理请求,同样拼好报文再发给浏览器;
- step5. 浏览器解析报文,渲染输出页面。
5.使用域名访问Web服务器
刚才是在浏览器地址栏里直接输入IP地址,但绝大多数情况下,是不知道服务器IP地址的,使用的是域名,那么改用域名后这个过程会有什么不同吗?
还是实际动手试一下吧,把地址栏的输入改成“http://www.chrono.com”,重复Wireshark抓包过程,你会发现,好像没有什么不同,浏览器上同样显示出了欢迎界面,抓到的包也同样是11个:先是三次握手,然后是两次HTTP传输。
这里就出现了一个问题:浏览器是如何从网址里知道“www.chrono.com”的IP地址就是“127.0.0.1”的呢?
浏览器看到了网址里的“www.chrono.com”,发现它不是数字形式的IP地址,那就肯定是域名了,于是就会发起域名解析动作,通过访问一系列的域名解析服务器,试图把这个域名翻译成TCP/IP协议里的IP地址。
不过因为域名解析的全过程实在是太复杂了,如果每一个域名都要大费周折地去网上查一下,那我们上网肯定会慢得受不了。
所以,在域名解析的过程中会有多级的缓存,浏览器首先看一下自己的缓存里有没有,如果没有就向操作系统的缓存要,还没有就检查本机域名解析文件hosts,也就是“C:\WINDOWS\system32\drivers\etc\hosts”。
刚好,里面有一行映射关系“127.0.0.1 www.chrono.com”,于是浏览器就知道了域名对应的IP地址,就可以愉快地建立TCP连接发送HTTP请求了。
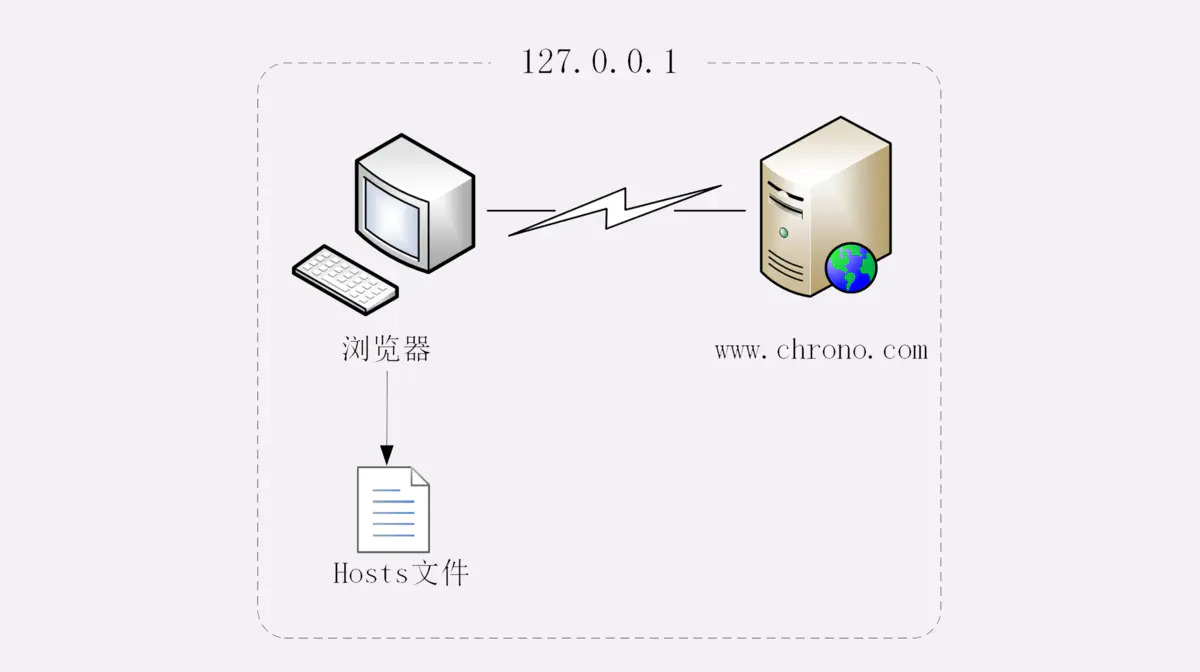
把这个过程也画出了一张图,但省略了TCP/IP协议的交互部分,里面的浏览器多出了一个访问hosts文件的动作,也就是本机的DNS解析。
" class="reference-link">
6.真实的网络世界
第一个实验是最简单的场景,只有两个角色:浏览器和服务器,浏览器可以直接用IP地址找到服务器,两者直接建立TCP连接后发送HTTP报文通信。
第二个实验在浏览器和服务器之外增加了一个DNS的角色,浏览器不知道服务器的IP地址,所以必须要借助DNS的域名解析功能得到服务器的IP地址,然后才能与服务器通信。
真实的互联网世界要比这两个场景要复杂的多,利用下面的这张图来做一个详细的说明。

如果你用的是电脑台式机,那么你可能会使用带水晶头的双绞线连上网口,由交换机接入固定网络。如果你用的是手机、平板电脑,那么你可能会通过蜂窝网络、WiFi,由电信基站、无线热点接入移动网络。
接入网络的同时,网络运行商会给你的设备分配一个IP地址,这个地址可能是静态分配的,也可能是动态分配的。静态IP就始终不变,而动态IP可能你下次上网就变了。
假设你要访问的是Apple网站,显然你是不知道它的真实IP地址的,在浏览器里只能使用域名“www.apple.com”访问,那么接下来要做的必然是域名解析。这就要用DNS协议开始从操作系统、本地DNS、根DNS、顶级DNS、权威DNS的层层解析,当然这中间有缓存,可能不会费太多时间就能拿到结果。
别忘了互联网上还有另外一个重要的角色CDN,它也会在DNS的解析过程中“插上一脚”。DNS解析可能会给出CDN服务器的IP地址,这样你拿到的就会是CDN服务器而不是目标网站的实际地址。
因为CDN会缓存网站的大部分资源,比如图片、CSS样式表,所以有的HTTP请求就不需要再发到Apple,CDN就可以直接响应你的请求,把数据发给你。
由PHP、Java等后台服务动态生成的页面属于“动态资源”,CDN无法缓存,只能从目标网站获取。于是你发出的HTTP请求就要开始在互联网上的“漫长跋涉”,经过无数的路由器、网关、代理,最后到达目的地。
目标网站的服务器对外表现的是一个IP地址,但为了能够扛住高并发,在内部也是一套复杂的架构。通常在入口是负载均衡设备,例如四层的LVS或者七层的Nginx,在后面是许多的服务器,构成一个更强更稳定的集群。
负载均衡设备会先访问系统里的缓存服务器,通常有memory级缓存Redis和disk级缓存Varnish,它们的作用与CDN类似,不过是工作在内部网络里,把最频繁访问的数据缓存几秒钟或几分钟,减轻后端应用服务器的压力。
如果缓存服务器里也没有,那么负载均衡设备就要把请求转发给应用服务器了。这里就是各种开发框架大显神通的地方了,例如Java的Tomcat/Netty/Jetty,Python的Django,还有PHP、Node.js、Golang等等。它们又会再访问后面的MySQL、PostgreSQL、MongoDB等数据库服务,实现用户登录、商品查询、购物下单、扣款支付等业务操作,然后把执行的结果返回给负载均衡设备,同时也可能给缓存服务器里也放一份。
应用服务器的输出到了负载均衡设备这里,请求的处理就算是完成了,就要按照原路再走回去,还是要经过许多的路由器、网关、代理。如果这个资源允许缓存,那么经过CDN的时候它也会做缓存,这样下次同样的请求就不会到达源站了。
最后网站的响应数据回到了你的设备,它可能是HTML、JSON、图片或者其他格式的数据,需要由浏览器解析处理才能显示出来,如果数据里面还有超链接,指向别的资源,那么就又要重走一遍整个流程,直到所有的资源都下载完。
小结
- 1)HTTP协议基于底层的TCP/IP协议,所以必须要用IP地址建立连接;
- 2)如果不知道IP地址,就要用DNS协议去解析得到IP地址,否则就会连接失败;
- 3)建立TCP连接后会顺序收发数据,请求方和应答方都必须依据HTTP规范构建和解析报文;
- 4)为了减少响应时间,整个过程中的每一个环节都会有缓存,能够实现“短路”操作;
- 5)虽然现实中的HTTP传输过程非常复杂,但理论上仍然可以简化成实验里的“两点”模型。
问题
- 如果是一个不存在的域名,那么浏览器的工作流程会是怎么样的呢?
Ans:
- 先查浏览器缓存,然后是系统缓存->hosts文件->局域网域名服务器->广域网域名服务器->顶级域名服务器->根域名服务器。这个时间通常要很久,最终找不到以后,返回一个报错页面,chrome是ERR_CONNECTION_ABORTED
作者:王侦
链接:https://www.jianshu.com/p/3e170e016e9c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。








